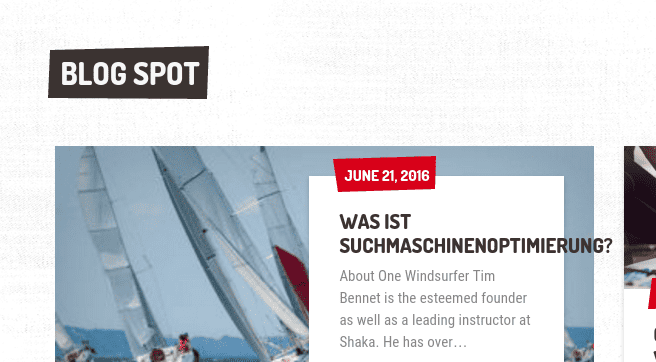
If you’re using German or some other language with really long words in some of our WordPress themes, chances are, you will have issues with texts popping out of title frames.

How to solve this?
Luckily, there’s a simple CSS trick anybody can use.
The CSS rule word-break: break-word; needs to applied to selectors for titles in question.
In our WordPress theme for surfers, Shaka, you might have the following examples for front page and blog:
.latest-news__title a {
word-break: break-word;
}
or
h1, h2, h3, h4, h5, h6, hentry__title, .hentry__title a, .latest-news--block .latest-news__title a, .latest-news--more-news, .page-box__title a, .sidebar__headings {
word-break: break-word;
}Insert such CSS code in Customize > Additional CSS if you’re using WP 4.7 or later.
This is one of the many parts that can be customized with CSS. To learn how to make other CSS customizations, visit our help article How to customize your WordPress site with CSS. If you are not familiar with the code we offer professional paid CSS customizations.
