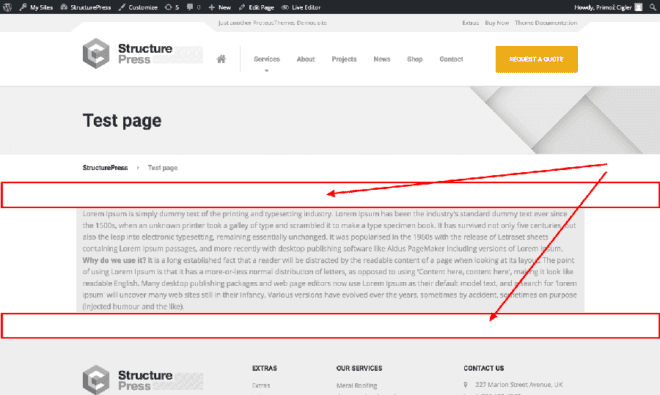
You want to remove the white space that is positioned below the header area and above the footer on pages/posts, right? To remove this space:

How to get rid of it on a single page?
You just need to add some custom CSS to the page. Edit the first row of Page Builder and click on Attributes in the sidebar. Add this line of CSS in the CSS Styles:
margin-top: -3.75rem;
Then edit the last row of the Page Builder editor and add this line in the CSS Styles box as well:
margin-bottom: -3.75rem;
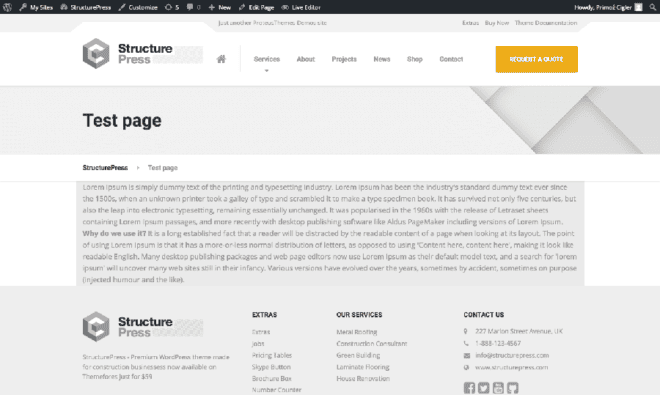
Once you do that, the result should look like this:

The actual value (-3.75rem in this case will differ from theme to theme), so here is the list of values for our newer themes:
StructurePress: -3.75rem;
Beauty: -4.44444rem;
Auto: -5.625rem;
Bolts: -5rem;
Shaka: -5rem;
ConsultPress: -5rem;
GymPress: -5rem;
GrowthPress: -5rem;
WoonderShop: -2.75rem; for top row value and -5rem; for bottom row.
How to get rid of it on all pages?
If you want to get rid of these spaces on all pages, you can also write some custom CSS and put it in the Appearance -> Customize -> Additional CSS.
For example, custom CSS for StructurePress would be:
.breadcrumbs, .hentry { margin-bottom: 0; }
And for Shaka it would be:
.page-header, .content-area { margin-bottom: 0; }
We have an in-depth kickstart guide about custom CSS which you can find here.
BuildPress theme
BuildPress theme is a little bit different though. You can remove the white space before the footer for all pages with this custom CSS (paste it as described above):
.master-container {
margin-bottom: 0 !important;
}
However, if you want to remove the spacing only on certain pages, you will need to target these more specifically. In WordPress, you can target pages/posts by ID which is added to the <body> class so that you can find the page-id-<id of the page> classes on the body tag. One example of the code would be:
.page-id-171 .master-container {
margin-bottom: 0 !important;
}
Here is how you find classes using Chrome dev tools.
You can also find page/post IDs by looking at the URL bar when editing the certain page:

This is one of the many parts that can be customized with CSS. To learn how to make other CSS customizations, visit our help article How to customize your WordPress site with CSS. If you are not familiar with the code we offer professional paid CSS customizations.
