If you initially set your website up on the regular HTTP protocol but later on you’ve switched to use the more secure HTTPS protocol that secures data in transit with TLS, chances are that after the switch you cannot see your logo anymore.
Why this happens
If your website is loaded from a https://… URL, all the resources on that page have to be served with https://… URLs as well. If that were not the case, an attacker could exploit this and serve malicious code through any resource that is not handled via TLS. To prevent this, browsers block resources loaded from http://… URLs on pages served over HTTPS.
How to solve the problem
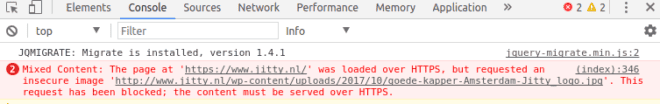
First, you have to identify which files are the problematic ones. Your browser’s console will tell you which ones. Here’s how to do that in Chrome:
- Open the DevTools
- Open the Console tab
- Look for the errors that are similar to this:
Mixed Content: The page at 'https://www.yourdomain.com/' was loaded over HTTPS, but requested an insecure image 'http://www.yourdomain.com/wp-content/uploads/2017/12/yourlogo.jpg'. This request has been blocked; the content must be served over HTTPS.

You can solve the problem the following way:
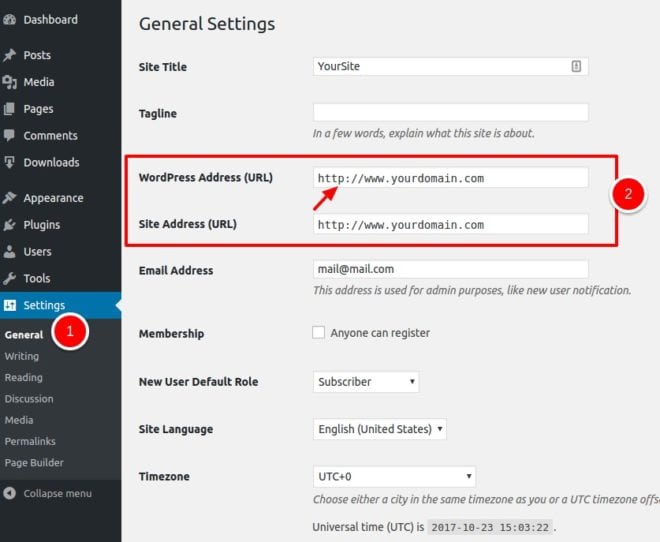
- Most of the time, the problem is that you forgot to change the URLs in your general WordPress settings. Go to Settings → General and update them to start with
https://at the beginning of the URLs instead ofhttp://:

- Re-upload any images or other media files you’ve identified previously in your browser’s console. Usually, you can upload your logo again in Customizer → Theme Options → Logo.
If you cannot identify the problem or you believe that there’s a problem in the theme, open a new support ticket and we’ll help you out.
