In our WoonderShop theme, we have a build in mega menu, which can be edited in the WordPress customizer. In this mega menu you can add widgets and create custom layouts.
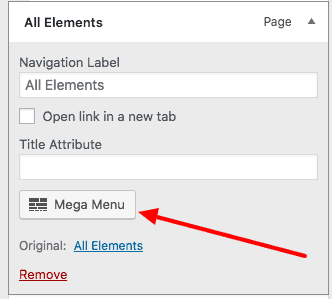
Go to Appearance -> Customize -> Menus and select the menu, which you have set to the “Main menu” location. Select a top level menu item and click on the button in the bottom left corner called “Mega Menu”.

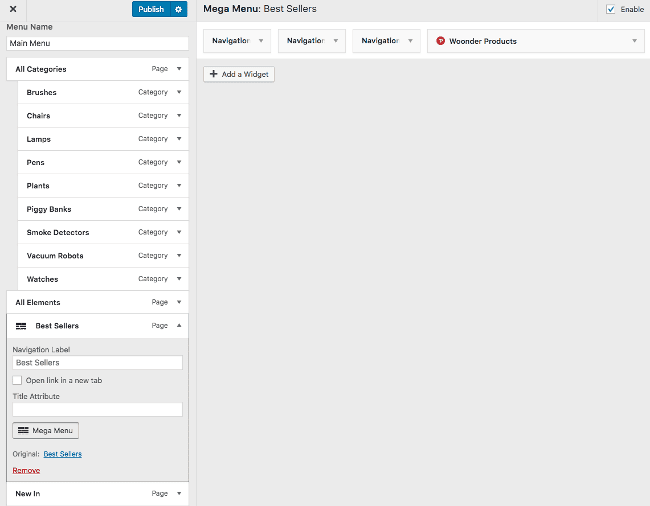
Once you click on the “Mega menu” button, the editor will display on the right side and you will be able to add, rearrange and resize widgets as you like.
To add a widget, click on the “Add Widget” button and search for the widget you need, confirm the selection of the widget, by clicking on the widget.
To rearrange/reposition the widget, drag&drop it to your preferred location.
To resize the widget, move the mouse courser to the edge of the widget box, until the mouse courser changes to a sideways icon and then click and drag to resize it.
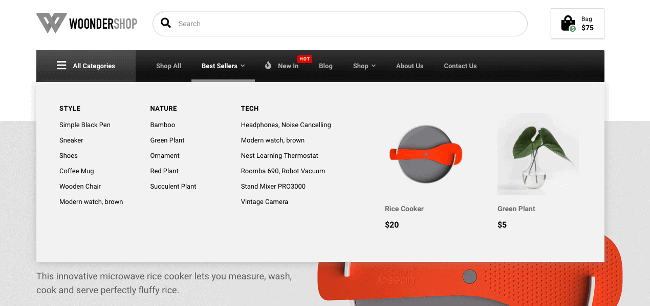
A finished mega menu would look like this:

We used 3 Navigation Menu widgets and 1 Woonder Products widget (with 2 displayed products).
Once you are done click on the “Publish” button and check your front page. In our example the front page mega menu looks like this, when you hover over the menu item: