Our themes are business- and sales-oriented so most of them come with an option to add a strong call to action (CTA) in the header. Usually, you want to place a link to the desired final action you want your users to complete on your website. That can be a link to your landing page, but it can also be a tap-to-call button that lets mobile users call your phone number.
If you import the demo using our One Click Demo Import solution, the whole website will be laid out the same as in our demo so the CTA you’ve seen on the demo will be imported as well.
However, if you prefer to set the theme up manually, here is how to set up the main CTA in the header. There are two different types of CTA placements and setup. Some themes come with a dedicated setting for a CTA in the WP customizer. Others come with the widget area meant to be used for CTA. Depending on the theme you are using, you will have to follow either the first or the second set of steps.
Themes with a CTA option in the WP Customizer
In the following example, we will use MedicPress, but the process is the same for many other themes as well such as ConsultPress, Shaka, and StructurePress:
- The setting is located in the WP customizer, so when in wp-admin click Appearance → Customize.
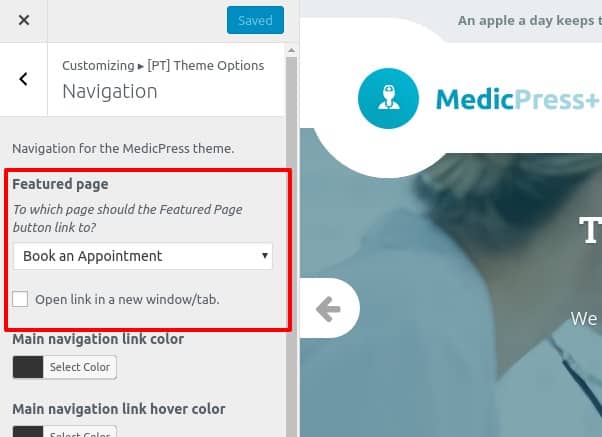
- When in the customizer, navigate to Theme Options → Navigation and find the setting called Featured page:

- You have multiple options you can choose from:
- If you select None, there will be no CTA in the header.
- If you select Custom URL, 2 additional fields will show up below the setting and you will be prompted to enter the URL and the text for the CTA button.
Tip: if you start the URL field with thetel:the button will act as a tap-to-call CTA. For example,tel:1800-123-4567will prompt the user to call 1 (800) 123-4567 when the user clicks or taps on the CTA button. - Or you can select any other page from the drop-down directly.
Finally, you can decide if you want the CTA page to be opened in a new tab. This can be useful sometimes if you are referring a user to an external website. For example, a dentist’s website could have a third-party provider for making reservations. In this case, you want the CTA to be opened in a new tab so users can easily navigate back to your website once they make a reservation on the third-party website.
Sticky Header and a second CTA
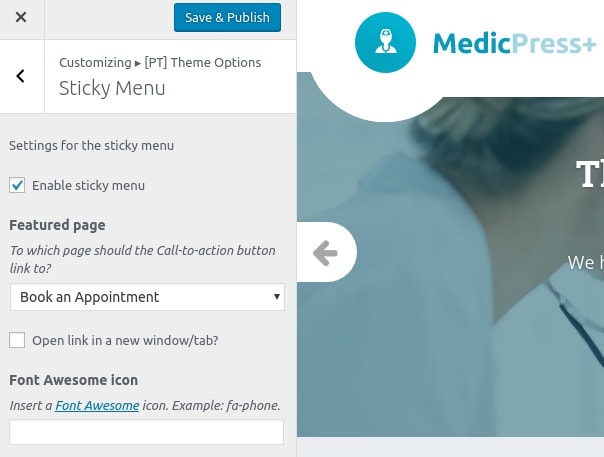
Most of our themes also have an option for a Sticky Menu. You can enable it if you navigate in the customizer to Theme Options → Sticky Menu.

Here you can also define a second CTA which can be the same or different than the CTA defined in the Navigation settings. The control itself functions the same, so follow the steps from above.
Themes with widget areas meant for the CTA Button
The other themes don’t have a dedicated setting for a CTA, but there are widget areas available in the header that are suitable for a CTA. Here is how to place a CTA button in the header of these themes:
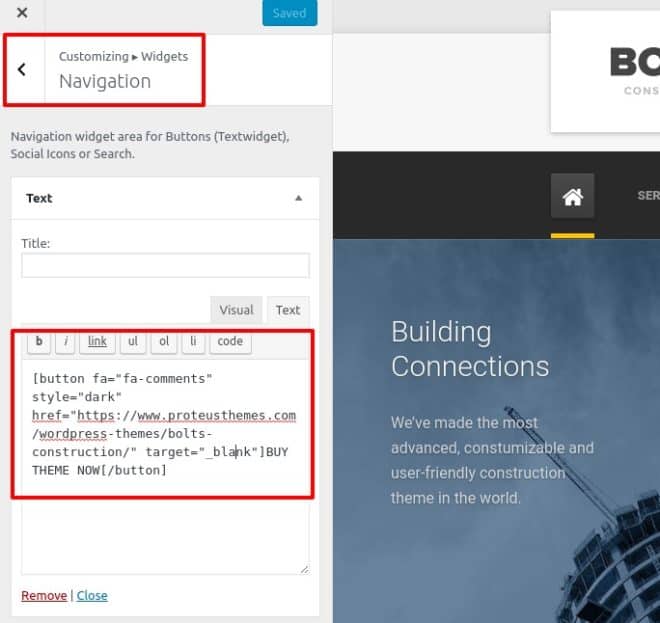
- Go to Appearance → Widgets, or in the customizer, select Widgets.
- Find a suitable ‘sidebar’ position defined in the theme for a CTA button. Usually sidebars in the header are named Header or Navigation.
- Place a Text widget in the desired sidebar and insert the
buttonshortcode. Refer to the docs of your theme for the full documentation of thebuttonshortcode available in your theme.

If you have a problem, let us know via a support ticket and we will be more than happy to help you setup the CTA button in your theme!
Finally, remember — every business website needs to have a purpose and a clear call-to-action. Don’t make it hard for your users to do what you want them to do on your website.
