Sometimes 6 columns don’t work well for client logos. Below you will find an explanation on how to change to almost any number of columns that can even be of different width.
I’m talking about this section:

This will only work for our newer themes that come with support for Page Builder by SiteOrigin (BuildPress and newer).
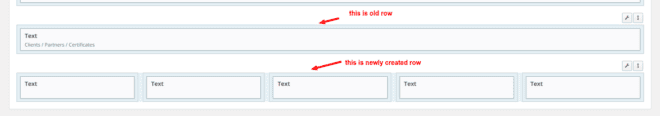
The best option is to use Page Builder to create the rows and put each logo in its own column. Here are the steps:
- create a new row, configure it and set the number of columns to 5.

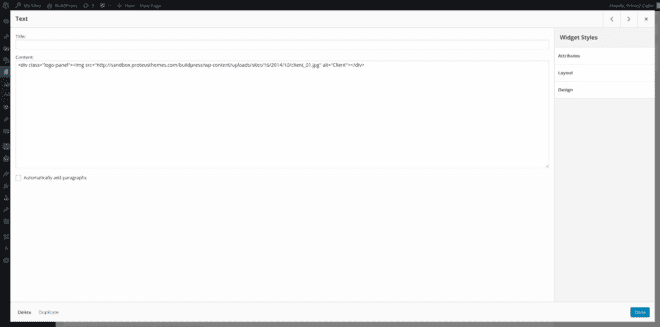
- put the text widget to all of them. In each text widget put code similar to this:
<div class="logo-panel"><img src="http://sandbox.proteusthemes.com/buildpress/wp-content/uploads/sites/16/2014/10/client_01.jpg" alt="Client"></div>
Here is the screenshot of a single widget: