You might have already clicked through our medical WordPress theme for clinics and private doctors – MedicPress – and if you didn’t, don’t worry, you can do it now. I will show you behind the scene process of adding a new feature in our theme. In this particular case, we will take a look at the special dropdown menu showcasing the doctors.
Mega Menu Research
The first idea was to use one of a well known plugins such as Max Mega Menu, UberMenu, Mega Main Menu etc. Unfortunately, none of these plugins met our needs and expectations. We needed more simple and lightweight solution which would perfectly work with MedicPress. So, like many times before, we rolled up our sleeves and started to work on our own solution.
From Idea to Realization
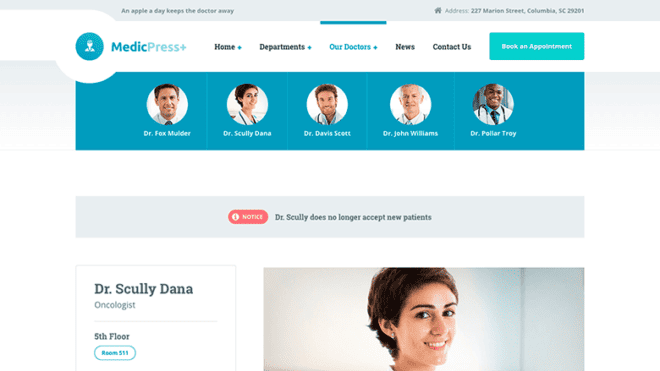
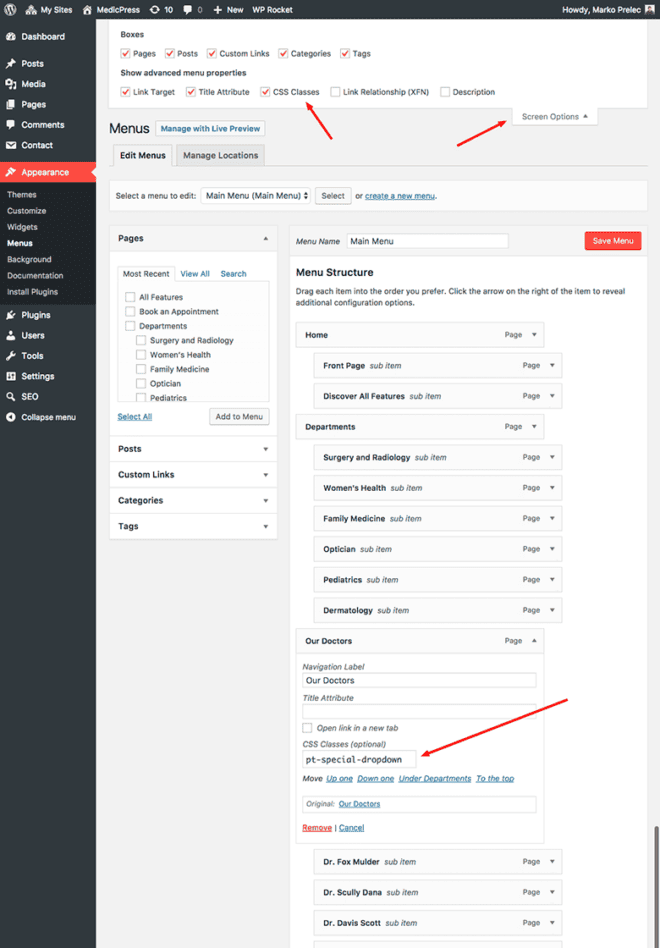
Our idea was to make our special dropdown menu as simple as possible for the user to set up and we’ve nailed it. All you have to do is add the pt-special-dropdown class on the menu item (Our Doctors in our case) in the menu structure and that’s it. If sub items have featured images associated with them, you are done.

Behind the Scenes
Once we have figured out how we would like the dropdown menu to work, it was not hard to turn the idea into code. Gregor wrote this PHP snippet, which checks if any main link in the navigation has a pt-special-dropdown class. If that’s the case, all the sub items will show a featured image next to the Navigation Label.
/**
* Add the images to the special submenu -> the submenu items with the parent with 'pt-special-dropdown' class.
*
* @param array $items List of menu objects (WP_Post).
* @param array $args Array of menu settings.
* @return array
*/
function add_images_to_special_submenu( $items ) {
$special_menu_parent_ids = array();
foreach ( $items as $item ) {
if ( in_array( 'pt-special-dropdown', $item->classes, true ) && isset( $item->ID ) ) {
$special_menu_parent_ids[] = $item->ID;
}
if ( in_array( $item->menu_item_parent, $special_menu_parent_ids ) && has_post_thumbnail( $item->object_id ) ) {
$item->title = sprintf(
'%1$s %2$s',
get_the_post_thumbnail( $item->object_id, 'thumbnail', array( 'alt' => esc_attr( $item->title ) ) ),
$item->title
);
}
}
return $items;
}
add_filter( 'wp_nav_menu_objects', 'add_images_to_special_submenu' );The markup is now ready and all that was left for me was to fix the style.
.pt-special-dropdown {
position: inherit;
.sub-menu {
@include media-breakpoint-up(lg) {
display: flex;
justify-content: center;
text-align: center;
background-color: $brand-primary;
left: 0;
right: 0;
z-index: -1;
}
a {
@include media-breakpoint-up(lg) {
min-width: auto;
border-bottom: 0;
padding: 26px 35px;
}
}
.menu-item {
&:not(:last-of-type) {
@include media-breakpoint-up(lg) {
border-right: 1px solid lighten($brand-primary, 7);
}
}
&:first-of-type > a {
@include media-breakpoint-down(md) {
padding-top: 25px;
}
}
&:last-of-type > a {
@include media-breakpoint-down(md) {
padding-bottom: 25px;
}
@include media-breakpoint-up(lg) {
border-radius: 0;
}
}
}
.sub-menu {
display: none; // Hide all the elements after 2. level.
}
}
img {
border-radius: 50%;
width: 50px;
height: 50px;
margin-right: 10px;
@include media-breakpoint-up(lg) {
display: block;
width: 90px;
height: 90px;
margin: 0 auto 7px;
}
}
}The image has a fixed size and round finish. Level 2 sub items are currently set to be hidden. Some borders and paddings are different and all the sub items are aligned next to each other and on the center with flexbox. That’s basically it. Pretty simple and efficient.
Could we make this any easier? I am happy to listen and always in search for better ideas.