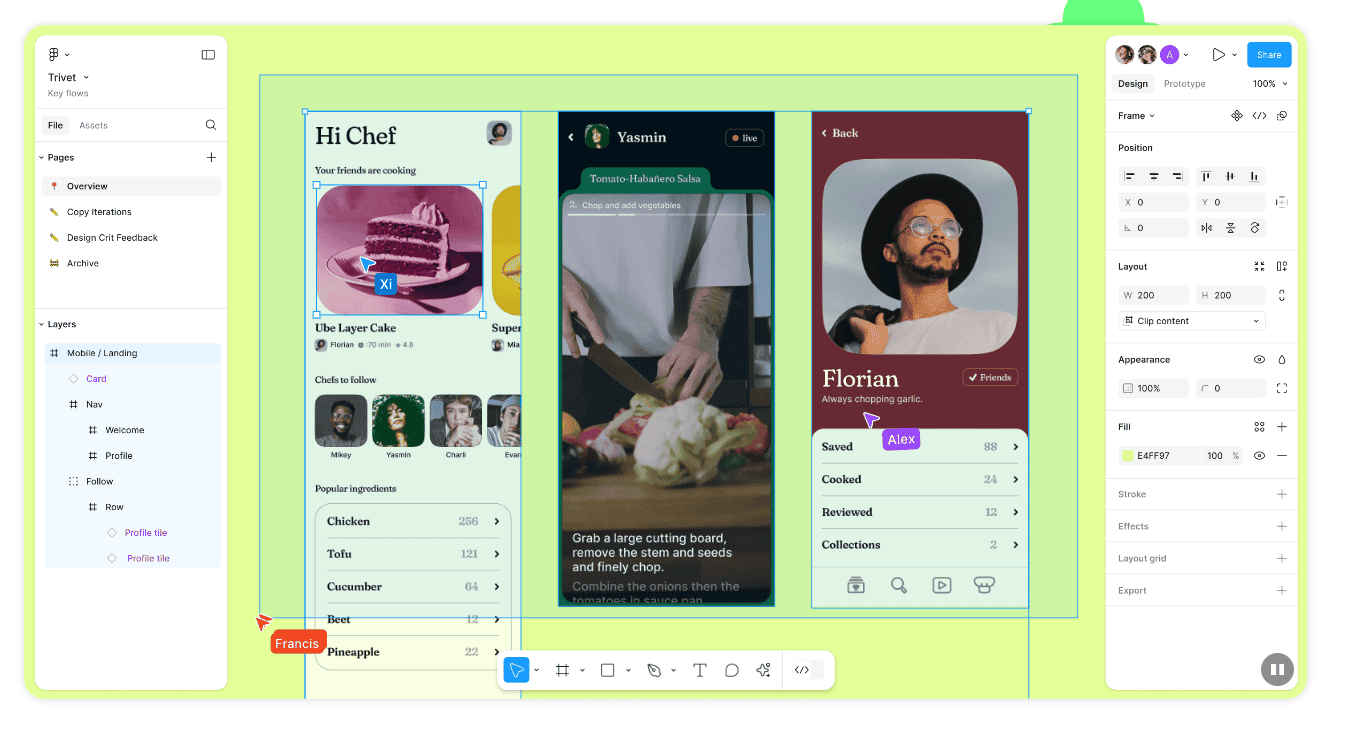
Figma is a favorite tool among designers due to its powerful features and ease of use. It allows for real-time collaboration, making it perfect for teams and individuals. Figma’s online platform means you don’t need to worry about file transfers, and its intuitive interface helps both beginners and experts create amazing designs. One of Figma’s best features is its community, which offers a wide range of high-quality design assets. Let’s look at some of the top Figma design assets, including UI kits, icon sets, and more.
Why Figma is So Popular
Figma stands out because it works entirely in your browser, which means you can use it on any device without needing to transfer files. Its real-time collaboration lets multiple people work on the same design at once, making it easier to share feedback and make changes. Whether you’re new to design or a seasoned pro, Figma’s tools are user-friendly and effective.

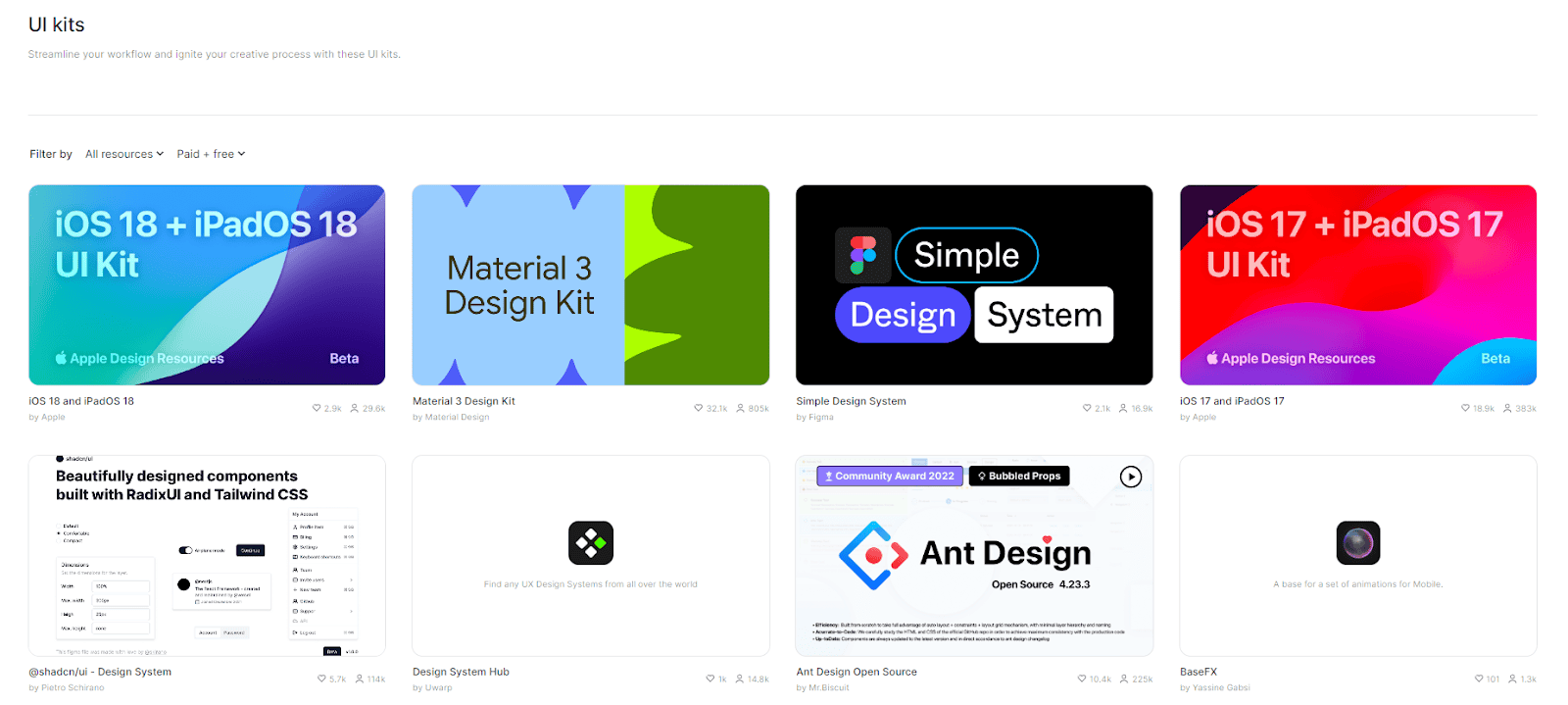
UI kits are great for speeding up your design work and keeping everything consistent. Figma’s community has a lot of high-quality UI kits to choose from:
- Material Design UI Kit: Based on Google’s Material Design, this kit includes all the components and styles you need. It features buttons, forms, navigation bars, and more, so you can create modern, responsive interfaces with ease.
- Ant Design System: This kit is ideal for those using the Ant Design framework. It includes a variety of pre-designed components and layouts, plus detailed documentation to help you create consistent and visually appealing designs.
- iOS 14 UI Kit: If you’re designing for iOS, this kit is essential. It provides components, icons, and templates tailored for iOS 14, helping you build apps that fit Apple’s design guidelines perfectly.
![]()
Icons are important for making user interfaces clear and easy to navigate. Figma’s community offers various icon sets that suit different styles:
- Feather Icons: Feather Icons are simple, clean, and customizable. Their minimalist design is great for modern interfaces. The set includes icons for common actions, navigation, and social media.
- Material Icons: Created by Google, Material Icons fit well with Material Design principles. They offer a wide range of icons for navigation, communication, and media, helping you keep your designs consistent and user-friendly.
- Line Awesome: For a more detailed look, Line Awesome provides line-based icons with a unique style. The set includes icons for everyday actions and more complex ideas, adding depth and character to your designs.

Besides UI kits and icons, Figma’s community offers other useful design assets:
- Mockup Templates: These templates are perfect for showing your designs in a realistic setting. You can find templates for devices and print materials, all of which are fully editable to suit your needs.
- Design Systems: These systems offer guidelines, components, and assets for creating cohesive designs. Figma’s community has various design systems that cover different styles and industries, helping ensure your designs are consistent and scalable.
- Illustrations and Graphics: Adding custom illustrations and graphics can make your designs stand out. Figma’s community offers both free and premium illustrations, ranging from simple icons to detailed drawings, allowing you to add personality and visual interest to your work.
Figma’s community provides a wide array of high-quality design assets, from UI kits and icon sets to mockup templates and design systems. By using these resources, you can make your design process faster and more efficient, enhance your visuals, and create standout projects. Whether you’re working alone or with a team, Figma’s assets give you everything you need to make amazing designs. Explore Figma’s community today and see how these resources can help you with your next project!




















