When I first heard of a Child Theme, I thought that it was a special kind of theme for small children. Maybe some sort of very easy-to-use theme to encourage little ones to use WordPress. It sounded like a very smart idea in my head. If you share this somewhat absentminded misunderstanding, this article will help you out.
It was during a confused conversation with my colleagues that I realised Child Themes are actually something totally different to what I thought. So in this article I will l be talking about what a child theme actually is, why you might use one, and how to implement one.
What is a Child Theme?
A Child Theme is a secondary theme which takes all of the functionality and styling from a parent (main) theme. Any WordPress theme can be the parent. The child theme is used to upgrade and modify the parent without changing any of its customizations.
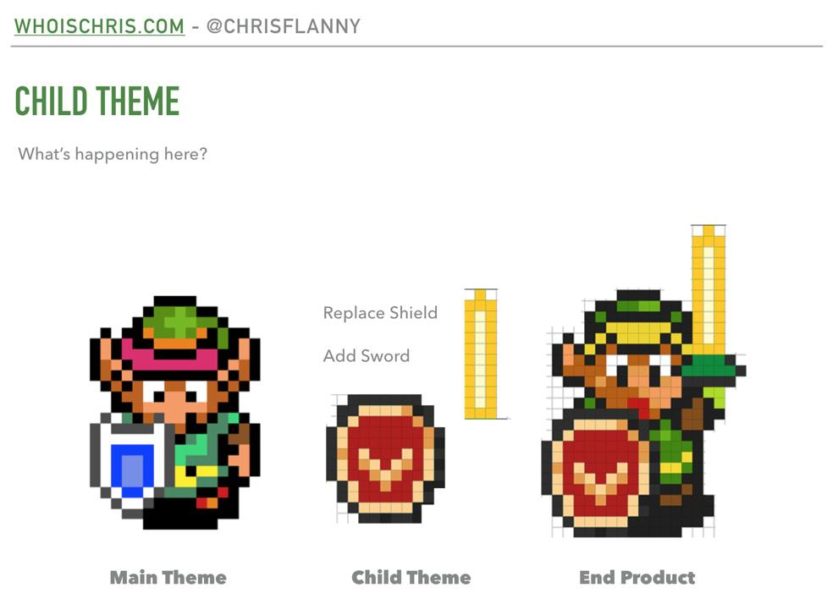
This is wonderfully demonstrated below by @ChrisFlanny :

Why use a Child Theme?
- Now, the main reason is that any of your modifications to the parent theme will not be lost when you make an update.
- Secondly, a Child Theme clearly shows which parts of the theme are modified and which have remained untouched.
- Furthermore they allow you to customize a unique layout on top of your current theme.
- And finally, they’re ideal for touching up areas around your website for special events too, such as including design patterns for special occasions, like Valentine’s Day for example.
How to use a Child Theme
- The minimum requirement for a Child Theme is the Child Theme directory, style.css and functions.php file
- Be careful that your Template name in child theme’s style.css is the same as the parent’s directory name.
- First you need to find the part of the Parent Theme you’d like to change. A WordPress theme consists of many PHP files, awesomely presented in this infographic. Let’s say that that the Parent Theme has the main title in the
<h2>HTML tag, but you want to change it to<h1>. Most probably this part of the theme will be in the single.php file. Copy this single.php file from the parent to the Child Theme and make the desired change. Once you activate your new Child Theme, WordPress will use the parent WordPress theme for everything, except for the single.php, which will be taken from the Child Theme, as WordPress takes a look there first. - The only exception to this copy/paste approach is the functions.php file, where the logic of the theme resides. The functions.php file is not replaced, but stacked up. So, if you want to change the functionality defined in the parent’s theme, you should not copy the entire functions.php from the parent theme, but start from scratch.
- Check the WordPress Codex article for a more in-depth guide.
Child Theme Plugins
If you prefer to do things the “easy way”, there are some good plugins which can help you to add a child theme to your WordPress installation. These are the most popular around:
One-Click Child Theme
Child Theme Creator by Orbisius
Child Theme Wizard
Child Theme Configurator





















