Two weeks ago some very exciting news was proposed on the Make WordPress Core blog: CSS editing capabilities are coming to WordPress customizer. This week the Additional CSS proposal has been approved, and the feature is landing with the WordPress 4.7 release. As we are shipping our WordPress themes with a Custom CSS field in either customizer or theme options (pre-customizer era themes), I’d like to share the roadmap we’ve outlined and the impact that will have to all WordPress websites that are using our themes.
Why we have the Custom CSS field in our themes at all?
Simplicity is one of the core values of our products. We strive to find the perfect balance between customizability, usefulness and the simplicity of settings you find in our themes. Since the beginning, Custom CSS (beside Custom JS) has been the only free input field available in our themes for more advanced customization. Some smart people from the WordPress community would argue that it is an area for a plugin, and I am on their side to some degree. However, supporting our clients daily, I know that most of the time the additional changes required will only take a couple of lines of CSS. Installing an extra plugin just for a CSS rule seems like overkill, taking into consideration what all this means:
- Extra cognitive work to find the right plugin for the job, potentially test and decide between multiple options.
- Potential security risk if not enough time & energy is devoted to the previous point.
- Performance considerations (many plugins add more than just an input field somewhere, but also include static assets, often admin-wide or even site-wide).
While the extra CSS from customizer is already outputted in the <head> of the theme (if you really really really worry about performance, you can always disable this behavior via filter), it made perfect sense to add an extra field for Custom CSS in the customizer. No fancy code highlighting, no line numbers and no syntax checking, only a good ol’ <textarea>. It allows for more-advanced-than-color-picker customizations of the theme, without the need and hassle of creating a child theme. It works excellently so far, so I am not surprised that this functionality is now coming to the WP core itself.
Will there be two Custom CSS fields available now?
I mentioned that simplicity is one of the primary concerns when it comes to adding more settings to our products. The last thing we want to do is additionally confuse our theme users by having two individual settings in customizer that are doing the same thing. A single source of truth is important and leads to less frustration when dealing with code.
Considering this, as soon as WordPress 4.7 is out we will be progressively rolling out theme updates for all our themes and deprecating the Custom CSS field in the customizer.
How will we do that in a safely manner for existing websites using ProteusThemes?
I hear you screaming
but I was using Custom CSS, do I have to remember to migrate the custom CSS from the existing field to the new Additional CSS manually?’
Fear not, we will ensure that all of your existing modifications will be migrated automatically upon theme update.
The roadmap is as follows:
- We will publicly notify our clients about the upcoming change, so that they know what to expect (this is happening now and that’s why you are here).
- Before WP 4.7 is released we will prepare and test the automatic migration script that will be included in the theme’s update.
- When WP 4.7 is ready we will release new theme updates. Upon theme being updated, the script will automatically migrate your existing custom CSS to the new Additional CSS field in a safely manner (append to existing CSS you might have there already). We will be progressively rolling out our theme updates (not all themes at once) and closely monitor on our support for any issues. I asked Nick in the comments of the initial blogpost about implementation and he said they will prepare some technical details about it.
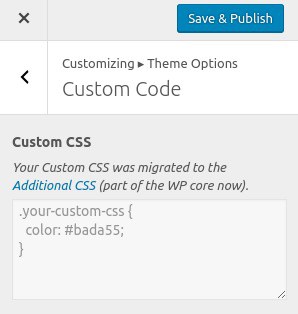
The people who were accustomed to finding Custom CSS in the Theme Options > Custom Code > Custom CSS inside the customizer, we will be leaving notice that it is being migrated. It will look like this:

After several months, when everyone upgrades we will most probably remove this altogether, keeping the codebase neat and clean.
Your turn!
This is not a game changer, but we believe it is worth reaching out to everyone that might find himself wondering how this change in WP will impact their existing custom CSS. As always, we are eager to listen your feedback, and now it’s time to let us know if you have any ideas on how we could do better. We will listen to all your comments below.